سلام
در این مطلب می خواهیم با ورود ماوس ؛ عکس رو از حالت مات شده درآورده و به صورت شفاف نشون بدیم
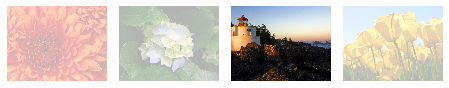
عکس زیر رو ببینید =>

بعد از انجام کار با رفتن ماوس روی عکس می خواهیم به عکس زیر برسیم =>

خب مراحل زیر رو باهم انجام میدیم =>
1- ابتدا استایل زیر رو ایجاد کنید =>
.imgWithOpacity{opacity: 0.3;filter: alpha(opacity=30);width:100px;}
2- چندین عکس در صفحه قرار بدید و استایل فوق رو به اون ها بدید =>
<img src="Images/Chrysanthemum.jpg" class="imgWithOpacity" alt="" />
<img src="Images/Hydrangeas.jpg" class="imgWithOpacity" alt="" />
<img src="Images/Lighthouse.jpg" class="imgWithOpacity" alt="" />
<img src="Images/Tulips.jpg" class="imgWithOpacity" alt="" />
3- اسکریپت زیر فوق رو در صفحه بنویسید =>
<script type="text/javascript">
$(document).ready(function () {
$(".imgWithOpacity").each(function () {
$(this).hover
(
function () {
$(this).stop().animate({ opacity: 1.0 }, 800);
},
function () {
$(this).stop().animate({ opacity: 0.3 }, 800);
}
);
});
});
</script>
4- صفحه رو اجرا کنید و شاهد نتیجه باشید.
مجتبی صحرائی